
Titolo originale "Techniques for Web Content Accessibility Guidelines 1.0"
Copyright © 1999 W3C (MIT,
INRIA, Keio),
tutti i Diritti Riservati. Norme applicate del W3C
liability,
trademark,
document use e
software licensing
Questo documento è un elenco di tecniche che implementano i checkpoints (punti di controllo) definiti nelle "Linee Guida dell'accessibilità dei Contenuti Web 1.0".
Questo documento è parte di una serie di documenti pubblicati dal Web Accessibility Initiative.
Questo documento è una nota resa disponibile dal W3C solo ai fini didiscussione. La pubblicazione di questa Nota da parte di W3C non costituisce alcuna clausola aggiuntiva da parte di W3C o del W3C Team, o di alcun membro del W3C.
Poichè le Linee Guida dell 'accessibilità dei Contenuti Web 1.0 si sforzano di essere un documento stabile (come da indicazione W3C), ci si attende che il documento corrente evolva parallelamente ai cambiamenti delle tecnologie e che gli sviluppatori di contenuto mettano a punto tecniche più efficaci per la progettazione di pagine accessibili.
Questo documento è stato prodotto come parte del Web Accessibility Initiative. Lo scopo del Web Content Guidelines Working Group è discusso nel Working Group charter.
Un elenco delle attuali Indicazioni W3C e altri documenti tecnici possono esseretrovati presso http://www.w3.org/TR.
Si prega di inviare eventuali commenti dettagliati su questo documento a wai-wcag-editor@w3.org.
Ciascun checkpoint (punto di controllo) ha un livello di priorità assegnato dal Working Group basato sull'impatto del checkpoint sull'accessibilità.
Alcuni punti di controllo specificano un livello di priorità che può cambiare sotto determinate (indicate) condizioni.
I punti di controllo in questo documento sono numerati per abbinare la loro numerazione alle Linee Guida dell'accessibilità dei Contenuti Web 1.0.
Questo documento è un elenco di tecniche che implementano i punti di controllo definiti nelle "Linee Guida dell'accessibilità dei Contenuti Web 1.0". Questo documento è organizzato come segue:
E' stata fornita una checkpoint map per la navigazione delle tecniche. Per ciascun checkpoint, la mappa include la sua definizione (come appare in "Linee Guida dell 'accessibilità dei Contenuti Web 1.0") e links a tecniche applicabili per il checkpoint. In aggiunta, l'inizio di ciascuna sezione di questo documento elenca i punti di controllo che sono trattati in quella sezione.
Questo documento contiene un numero di esempi che illustrano soluzioni accessibili in HTML, CSS, etc. ma anche esempi deprecati che illustrano ciò che non dovrebbero realizzare gli sviluppatori. Gli esempi deprecati sono in risalto e i lettori dovrebbero avvicinarli con attenzione -- sono riportati a puro scopo illustrativo.
La sezione seguente discute alcuni temi di accessibilità che gli sviluppatori di contenuti Web dovrebbero aver presenti quando progettano documenti e siti.
Nel progetto di un documento o serie di documenti, gli sviluppatori di contenuto inizialmente dovrebbero sforzarsi di identificare la struttura voluta dei loro documenti prima di pensare a come saranno presentati tali documenti all'utente. La distinzione della struttura di un documento da come si presenta il suo contenuto offre dei vantaggi, incluso una migliorata accessibilità, maneggevolezza, e portabilità.
Talvolta identificare qual'è la struttura e qual'è la presentazione può essere impegnativo. Ad esempio, molti sviluppatori di contenuto considerano che una horizontal rule (l'elemento HR ) comunichi una divisione strutturale. Questo può essere vero per utenti vedenti, ma per utenti non vedenti o utenti sprovvisti di browsers grafici, una horizontal rule non ha significato (si potrebbero"indovinare" che un elemento HR implica una divisione strutturale, ma senza altre informazioni, non se ne ha certezza). Nell'HTML, gli sviluppatori di contenuto dovrebbero usare gli elementi header HTML 4.0 (H1-H6) per identificare nuove sezioni. Questi possono essere completati da altri segnali come gli horizontal rules o visuali, ma non dovrebbero essere sostitutivi.
E' vero anche il contrario: gli sviluppatori di contenuto non dovrebbero usare elementi strutturali per ottenere effetti di presentazione. Ad esempio in HTML, anche se l'elemento BLOCKQUOTE può causare in alcuni browsers l'indentazione del testo, tale tag è stato progettato per identificare una citazione, non per creare una presentazione con "effetto di rientro laterale". Gli elementi BLOCKQUOTE usati per l'indentazione confondono analogamente utenti e motori di ricerca, che si aspettano che gli elementi siano stati usati per marcare indentazioni.
La separazione della presentazione dalla struttura è insita in un documento XML. Come indica Norman Walsh in "A Guide to XML" [WALSH],
I browsers HTML sono ampiamente "hardcoded". Un'intestazione di primo livello appare in tale maniera perchè viene riconosciuto il tag H1 . Ancora, dal momento che i documenti XML non hanno set di tag fissati, questo approccio non funziona. La presentazione di un documento XML dipende da un foglio di stile.
Quicktest! Per determinare se il contenuto è strutturale o di presentazione, create un profilo del vostro documento. Ciascun punto nella struttura gerarchica denota una variazione strutturale. Usate marcatori strutturali per evidenziare questi cambiamenti e marcatori di presentazione per renderli più visibili e comprensibili. Noterete che le horizontal rules non appaiono in questo profilo e quindi non sono strutturali, ma di presentazione. Nota. Questo quicktest è relativo alla struttura individuabile in un capitolo, sezione e paragrafo. Per determinare una struttura all'interno di frasi, cercate abbreviazioni, variazioni di linguaggio naturale, definizioni e voci di un elenco.
Punti di controllo in questa sezione: 1.1, 1.2, 1.5, 13.10, 3.3, e 12.1, e 12.2.
Il testo è considerato accessibile per quasi tutti gli utenti se può essere manipolato da lettori di schermo (screen readers), browsers non visuali, e lettori braille. Può essere rappresentato visivamente, ingrandito, sincronizzato con un video per creare una legenda, etc. Nel momento in cui si progetta un documento contenente informazioni non testuali (immagini, applets, suoni, presentazioni multimediali, etc.), pensate ad integrarle con l'equivalente testuale ogni volta sia possibile.
Un testo equivalente descrive la funzione o lo scopo del contenuto. Per contenuti complessi (cartine, grafici, etc.), il testo equivalente può essere più lungo e includere informazioni descrittive.
Il testo equivalente dovrebbe essere fornito per loghi, fotografie, bottoni di invio nelle form, applets, bullets negli elenchi, ascii art, e tutti i links dentro le immagini mappate così come per immagini invisibili usate per organizzare una pagina.
Quicktest! Un buon test per determinare se un testo equivalente è utile: immaginare di leggere il documento ad alta voce al telefono. Cosa direste quando incontrate questa immagine per rendere comprensibile la pagina a chi ascolta?
Come si specifica un testo equivalente dipende dal linguaggio del documento.
Per esempio, a seconda dell 'elemento, HTML consente agli sviluppatori di contenuto di specificare testo equivalente mediante attributi ("alt" o "longdesc" ) o nel contenuto dell'elemento (l'elemento OBJECT).
Formati video, quali Quicktime, consentiranno agli sviluppatori di includere una varietà di tracce audio e video alternative. SMIL ([SMIL]), consente agli sviluppatori di sincronizzare clips audio e video alternative, e corrispondenti files di testo.
Creando DTDs XML, assicurarsi che gli elementi che potrebbero aver bisogno di una descrizione abbiano un modo di associare se stessi alla descrizione stessa.
Alcuni formati immagine consentono di incapsulare internamente del testo nei file dati insieme alle informazioni immagine. Se un formato immagine supporta tale testo (e.g., Portable Network Graphics, vedi [PNG]) gli sviluppatori di contenuto possono anche fornire tali informazioni.
Gli sviluppatori di contenuto devono considerare la compatibilità verso il basso (indietro) quando sviluppano siti o pagine Web poichè:
Quindi, progettando per tecnologie più datate, considerare queste tecniche:
Punti di controllo in questa sezione: 11.4, e 6.5.
Sebbene sia possibile rendere la maggior parte del contenuto accessibile, può accadere che tutta o parte di una pagina rimanga inaccessibile. Tecniche aggiuntive per creare alternative accessibili includono:
Ci sono due tecniche per il linking a una pagina alternativa accessibile:
Esempio.
Agenti utente che supportano LINK caricheranno la pagina alternativa per quegli utenti i cui browsers possano essere identificati tali da supportare la rappresentazione "aural","braille", o "tty".
<HEAD>
<TITLE>Benvenuti alla Virtual Mall!</TITLE>
<LINK title="Versione solo testo"
rel="alternate"
href="solo_testo"
media="aural, braille, tty">
</HEAD>
<BODY><P>...</BODY>
Fine esempio.
Punti di controllo in questa sezione: 9.2.
Non tutti gli utenti dispongono di un ambiente grafico con un mouse o altro dispositivo di puntamento. Alcuni utenti contano sulla tastiera, tastiera alternativa o input vocale per navigare attraverso links, attivare controlli di form, etc. Gli sviluppatori di contenuto dovrebbero sempre assicurare che gli utenti possano interagire con una pagina con altri dispositivi piuttosto che dispositivi di puntamento. Una pagina progettata per accesso da tastiera (in aggiunta all'accesso con mouse) generalmente dovrà essere accessibile agli utenti con altri dispositivi di input. In più, il progetto di una pagina per accesso da tastiera normalmente migliorerà il suo design complessivo.
L'accesso da tastiera ai links e controlli di form può essere specificato in alcune maniere:
Alcuni elementi importano oggetti (e.g., applets o riproduttori multimediali) le cui interfacce non possono essere controllate per mezzo del linguaggio di marcatura. In tali casi, gli sviluppatori di contenuto dovrebbero fornire alternative equivalenti con interfacce accessibili se gli oggetti importati stessi non forniscono interfacce accessibili.
Punti di controllo in questa sezione: 14.3, 13.4, 13.5, 13.3, 13.7, e 13.2.
Uno stile di presentazione consistente per ciascun pagina consente agli utenti di localizzare più semplicemente i meccanismi di navigazione ma anche semplicemente di saltare tali meccanismi per trovare i contenuti importanti. Questo aiuta gli utenti con disabilità di lettura e apprendimento, inoltre rende la navigazione più semplice per tutti. La prevedibilità incrementerà la probabilità che si trovino informazioni sul sito, o lo si eviterà quando ciò sia desiderato.
Esempi di strutture che possono apparire nello stesso posto tra pagine:
Un meccanismo di navigazione crea un insieme di percorsi che un utente può seguire nel sito. Fornendo barre di navigazione, mappe del sito e funzioni di ricerca, tutto questo aumenterà la probabilità che l'utente raggiunga le informazioni che cerca presso tale sito. Se il sito ha una natura fortemente visuale, la struttura potrebbe risultare più difficoltosa da navigare se l'utente non riesce a definire una mappa mentale di dove stia andando o dove sia già stato. Per aiutarlo, gli sviluppatori di contenuto dovrebbe descrivere ogni meccanismo di navigazione . E' cruciale che le descrizioni e le guide del sito siano accessibili poichè chi si è "perso" nel sito vi farà forte affidamento.
Quando si forniscono funzioni di ricerca, gli sviluppatori di contenuto dovrebbero offrire meccanismi di ricerca che soddisfino diverse preferenze e livelli di competenza. La maggior parte dei motori di ricerca richiedono che l'utente digiti parole chiave per i termini di ricerca. Gli utenti con disabilità di spelling e utenti poco familiari con il linguaggio del vostro sito troveranno difficoltà cercando quello di cui hanno bisogno se la ricerca richiede uno spelling perfetto. I motori di ricerca potrebbero includere un controllore di spelling, offrire alternative di "miglior risultato" , ricerche di query-per-esempio, ricerche di somiglianza, etc.
Punti di controllo in questa sezione: 14.1, 13.8, e 14.2.
Le sezioni seguenti discutono tecniche per l'aiuto della comprensione di una pagina o sito.
Le seguenti proposte di stile di scrittura dovrebbero aiutare a realizzare il contenuto del sito più semplice a leggersi per chiunque, in particolar modo per coloro che abbiano disabilità cognitive e/o di lettura. Diverse guide (incluso [HACKER]) discutono queste ed altre implicazioni sullo stile di scrittura più in dettaglio.
Per aiutare a determinare se il documento è di semplice lettura, considerare l'uso del misuratore di lettura Gunning-Fog (descritto in [SPOOL] con esempi e l'algoritmo on-line a [TECHHEAD]). Questo algoritmo generalmente produce un punteggio più basso quando il contenuto è più semplice da leggere. Come esempio, la Bibbia, Shakespeare, Mark Twain, risultano tutti avere un indice Fog di circa 6. Time, Newsweek, e il Wall St. Journal un indice Fog di circa 11.
Per coloro che non leggono bene o non leggono affatto, gli equivalenti multimediali (non-testo) possono aiutare a semplificare la comprensione. Prestare attenzione perchè le presentazioni multimediali non sempre rendono il testo più semplice da comprendere. Talvolta, le presentazioni multimediali possono ingenerare confusione.
Esempi di multimedia che supplementano il testo:
Punti di controllo in questa sezione: 11.3.
Punti di controllo in questa sezione: 7.4, e 7.5.
Gli sviluppatori di contenuto talvolta creano pagine che effettuano refresh (aggiornamento) o cambiano senza richiesta dell 'utente. Questo refresh automatico può essere per qualche utente molto disorientante. Invece, in ordine di preferenza, gli autori dovrebbero:
Nota. Sia il checkpoint 7.4 che il checkpoint 7.5 trattano problemi posti da legacy di browsers. I più recenti browsers dovrebbero disabilitare il refresh e sostituire con un link verso nuove informazioni all'inizio della pagina.
I seguenti sono esempi HTML deprecati . Il primo cambia la pagina utente a pagina a intervalli regolari. Gli sviluppatori di contenuto non dovrebbero usare questa tecnica per simulare la "push" technology. Gli sviluppatori non possono predire quanto tempo un utente richiederà per leggere una pagina: un refresh prematuro può disorientare gli utenti. Gli sviluppatori di contenuti dovrebbero evitare refresh periodici e consentire agli utenti di scegliere quando desiderano le informazioni più recenti.
Esempio deprecato.
<META http-equiv="refresh" content="60"> <BODY> <P>...informazioni... </BODY>
Il seguente esempio HTML (usando l'elemento META ) sposta l'utente da una pagina ad un altra dopo un timeout. Comunque, gli utenti non dovrebbero ridirigere se stessi con questo marcatore poichè è un non-standard, disorienta gli utenti, e può distruggere la browser's history (cronologia) delle pagine visitate.
Esempio deprecato.
<HEAD>
<TITLE>Non usare questo!</TITLE>
<META http-equiv="refresh" content="5;
http://www.acme.com/newpagina">
</HEAD>
<BODY>
<P>Se il tuo broser supporta il refresh,
sarai trasportato al nostro
<A href="http://www.acme.com/newpagina">nuovo sito</A>
tra 5 secondi, altrimenti,seleziona il link manualmente.
</BODY>
Punti di controllo in questa sezione: 7.1.
Uno schermo che tremola o lampeggia può causare danni in utenti con epilessia fotosensibile e gli sviluppatori di contenuto dovrebbero perciò evitare di generare tremolii dello schermo. I danni menzionati possono essere triggerati con flickering o lampeggio (flashing) nella portata da 4 a 59 flashes per secondo (Hertz) con un picco di sensibilità a 20 flashes per secondo. Tali effetti possono essere determinati anche da rapidi cambiamenti dal buio alla luce (come nelle luci stroboscopiche).
Punti di controllo in questa sezione: 13.9.
Le raccolte di documenti possono facilitare la lettura off-line Per creare un contenitore congruo:
Questa sezione tratta strategie e tecniche per testare documenti Web per determinarne le questioni di accessibilità che sono state risolte e quelle che non lo sono state. Questi tests dovrebbero evidenziare i maggiori problemi di accesso, sono validi nella riduzione di un buon numero di barriere di accessibilità. Comunque, alcuni di questi test di scenario replicano solo condizioni causate da una disabilità; non simulano l'esperienza completa che un utente potrebbe avere. Nella vita reale le vostre pagine possono essere meno usabili di quello che vi aspettiate. Perciò, una delle strategie consiglia che gli sviluppatori di contenuto osservino utenti con differenti disabilità quando questi tentino di usare una pagina o un sito.
Se, dopo aver completato i tests seguenti e aver adeguato conseguentemente il progetto, trovate che una pagina non è ancora accessibile, è probabile che dovreste creare una pagina alternativa che sia accessibile.
Nota. Il passaggio di questi tests non garantisce la conformità alle "Linee Guida dell'accessibilità dei Contenuti Web 1.0".
Un validatore può verificare la sintassi delle pagine (e.g., HTML, CSS, XML). La sintassi corretta aiuterà ad eliminare un numero di problemi di accessibilità poichè il software può processare documenti ben confezionati più semplicemente. Inoltre, alcuni validatori possono avvisare su alcuni problemi di accessibilità basati solo su sintassi (e.g., un documento manca di un un attributo o propietà che è importante per l'accessibilità). Nota. Comunque, la sintassi corretta non garantisce che un documento sarà accessibile. Ad esempio, pur fornendo un testo equivalente per un'immagine secondo le specificazioni del linguaggio, un testo può essere inaccurato o insufficiente. Alcuni validatori formuleranno quesiti conducendo l'autore attraverso le parti più importanti dell'analisi. Alcuni esempi di validatori automatici includono:
I validatori usualmente riportano quali problemi risolvere e spesso danno esempi di come risolverli .Usualmente non aiutano un autore ad affrontare il singolo problema e a modificarlo interattivamente. Il WAI Evaluation e Repair Working Group ([WAI-ER]) ha il compito di sviluppare una suite di tools che aiuteranno gli autori non solo a identificare i problemi ma anche a risolverli interattivamente.
Aver ben presente che la maggior parte debrowsers (browsers) e sistemi operativi consentono agli utenti di configurare parametri che cambiano l'aspetto di funzionamento dei software, suoni, e comportamenti. Con la varietà di browsers, utenti differenti avranno differenti esperienze col Web. Quindi:
Una persona che legge una pagina con un sintetizzatore vocale può non essere in grado di decifrare il miglior risultato di una parola con un errore di spelling (pronuncia). I controllori grammaticali aiuteranno a garantire che il contenuto testuale della pagina sia corretto. Questo aiuterà i lettori per i quali il documento non è scritto nella loro lingua nativa, o coloro che cominciano a imparare la lingua con cui è stato scritto il documento. Così, aiuterete ad aumentare la comprensione della pagina.
Punti di controllo in questa sezione: 11.1.
Nota. Al momento di stesura di questo testo, non tutti i browsers supportano alcuni dei (nuovi) attributi ed elementi HTML 4.0 che possono aumentare significativamente l'accessibilità delle pagine Web .
Si prega di Riferirsi a l sito Web W3C ([WAI-UA-SUPPORT]) per informazioni sul supporto delle caratteristiche di accessibilità di browser e altri agenti utente.
In generale, si prega di notare che browsers HTML ignorano gli attributi che non supportano e visualizzano il contenuto degli elementi non supportati.
Le sezioni che seguono illustrano alcune tecniche per progettare documenti HTML accessibili. Le sezioni sono suddivise per argomenti (e riflettono l'organizzazione delle specifiche dell'HTML 4.0, [HTML40]).
Punti di controllo in questa sezione: 3.2
Gli sviluppatori dovrebbero usare i marcatori di struttura ed usarli secondo le specifiche. Gli elementi di struttura e gli attributi (fare riferimento all'indice di elementi e attributi HTML per identificarli) permettono la compatibilità dei documenti e forniscono informazioni agli altri strumenti (ad es., strumenti di indicizzazione, motori di ricerca, programmi che estraggono tabelle dai database, strumenti di navigazione) che utilizzano gli elementi "header", e software di traduzione automatica che traducono il testo da una lingua ad un'altra.
Punti di controllo in questa sezione: 13.2.
Alcuni elementi di struttura forniscono informazioni sul documento in sé. E' ciò che viene detto "metadato" del documento -- Il metadato è l'informazione sui dati. Un metadato scritto ad arte può fornire importanti informazioni agli utenti. Gli elementi HTML che forniscono informazioni utili sul documento comprendono:
Punti di controllo in questa sezione: 3.5.
Le sezioni dovrebbero cominciare con gli elementi HTML di intestazione "header" (H1-H6). Un altro marcatore può integrare questi elementi per migliorare la visualizzazione (ad es. l'elemento HR per creare una linea di divisione orizzontale), ma la rappresentazione visiva non è sufficiente per identificare le sezioni di un documento.
Poiché alcuni utenti sono soliti sfogliare rapidamente un documento navigando tra le intestazioni, è importante che queste vengano utilizzate in modo appriopriato per riflettere la struttura del documento. Gli utenti dovrebbero ordinare correttamente gli elementi di intestazione. Ad esempio, in HTML, gli elementi H2 dovrebbero seguire gli elementi H1, gli elementi H3 dovrebbero seguire gli elementi H2, ecc. Gli sviluppatori non dovrebbero "saltare" i livelli (ad esempio da H1 direttamente ad H3). Non si devono utilizzare le intestazioni per creare effetti di testo; si utilizzino, invece,ad esepio, i fogli di stile per cambiare lo stile dei caratteri.
Osserviamo che nell'HTML, gli elementi di intestazione (H1 - H6) iniziano esclusivamente le sezioni, non le contengono come elemento contenuto. L'esempio HTML seguente mostra come i fogli di stile possono essere usati per controllare la visualizzazione di un'intestazione e del contenuto successivo:
<HEAD>
<TITLE>Tecniche di cucina</TITLE>
<style type="text/css">
/* Indentare header e contenuto seguente */
DIV.sezione2 { margin-left: 5% }
</style>
</HEAD>
<BODY>
<H1>Tecniche di cucina</H1>
... del testo qui ...
<DIV class="sezione2">
<H2>Cucina con olio</H2>
... testo della sezione ...
</DIV>
<DIV class="sezione2">
<H2>Cucina con burro</H2>
... testo della sezione ...
</DIV>
Fine esempio.
Punti di controllo in questa sezione: 13.2.
Gli sviluppatori dovrebbero utilizzare l'elemento LINK (collegamento) e i tipi di collegamento (fare riferimento a [HTML40], sezione 6.12) per descrivere i meccanismi di navigazione del documento e la sua organizzazione. Alcuni browsers possono sintetizzare gli strumenti di navigazione o permettere la stampa ordinata di un insieme di documenti basandosi su questi marcatori.
I seguenti elementi LINK potrebbero essere inclusi nell'intestazione del Capitolo 2 di un libro:
<LINK rel="Successivo" href="capitolo3"> <LINK rel="Precedente" href="capitolo1"> <LINK rel="Inizio" href="copertina"> <LINK rel="Glossario" href="glossario">
Fine esempio.
Vedere anche la sezione sui links.
Punti di controllo in questa sezione: 12.3.
I seguenti meccanismi HTML 4.0 raggruppano il contenuto e ne rendono più semplice la comprensione:
Tutti questi procedimenti di raggruppamento dovrebbero essere utilizzati quando servono e in modo naturale, per esempio quando le informazioni si suddividono esse stesse in gruppi logici. Gli sviluppatori non dovrebbero creare gruppi in maniera casuale perché ciò confonderebbe gli utenti.
Punti di controllo in questa sezione: 4.1, e 4.3.
Se su pagina si scrive del testo in lingue diverse, ci si deve assicurare che ogni cambiamento di lingua sia chiaramente identificato per mezzo dell'attributo " lang":
<P>E con un certo <SPAN lang="fr">je ne sais quoi</SPAN>, lei entrò nella stanza e nella sua vita, per sempre. <Q lang="en"> My name is Natasha,</Q> disse. <Q lang="it">Piacere,</Q> lui rispose, chiudendo la porta, in un impeccabile italiano.
Fine esempio.
Riconoscere i cambi di lingua è importante per una serie di motivi:
È anche una buona norma identificare la lingua principale del documento, sia con il marcatore (come illustrato sotto) o tramite le intestazioni HTTP.
<HTML lang="fr">
....parte di un documento HTML scritto in francese...
</HTML>
Fine esempio.
Le sezioni che seguono illustrano i modi di aggiungere una struttura a delle parti di testo.
Punti di controllo in questa sezione: 3.3.
I corretti elementi HTML per evidenziare l'enfasi, sono: EM e STRONG. Gli elementi B e I non dovrebbero essere usati; sono usati per creare un effetto visivo di presentazione. Gli elementi EM e STRONG sono stati introdotti per indicare una struttura di enfasi che può, poi, essere resa in una varietà di modi (cambiamento dello stile dei caratteri, cambiamento dell'inflessione di pronuncia, ecc.)
Punti di controllo in questa sezione: 4.2.
Le abbreviazioni e gli acronimi vanno indicati con ABBR e ACRONYM e va utilizzato "title" per indicarne il significato esteso:
Esempio.
<P>Benvenuti al <ACRONYM title="World Wide Web">WWW</ACRONYM>!</P>
Fine esempio.
Punti di controllo in questa sezione: 3.7.
Gli elementi Q e BLOCKQUOTE indicano delle citazioni, rispettivamente, sulla stessa riga oppure in un blocco di testo.
Esempio.
L'esempio evidenzia una lunga citazione con BLOCKQUOTE:
<BLOCKQUOTE cite="http://www.shakespeare.com/loveslabourlost">
<P>Remuneration! O! that's the Latin word for three farthings.
--- William Shakespeare (Love's Labor Lost).
</P>
</BLOCKQUOTE>
Fine esempio.
Punti di controllo in questa sezione: 3.1.
L'uso dei marcatori (e dei fogli stile) dove sia possibile piuttosto che le immagini (ad esempio per le equazioni matematiche) favorisce l'accessibilità per i seguenti motivi :
Come esempio, consideriamo queste tecniche per inserire del testo matematico sul Web :
TeX viene comunemente utilizzato per creare documenti tecnici che successivamente vengono convertiti in HTML per la pubblicazione sul Web. Ad ogni modo, i convertitori tendono a generare immagini, utilizzare marcatori deprecati e ad utilizzare le tabelle per disegnare la pagina. Di conseguenza, i fornitori di contenuto, dovrebbero:
La specifica HTML 4.0 definisce i seguenti elementi di struttura per altri utilizzi necessari dei marcatori:
Punti di controllo in questa sezione: 3.6.
Gli elementi HTML da utilizzare per creare gli elenchi sono: DL, UL, e OL non sono da utilizzare per creare degli effetti di formattazione come l'indentazione.
Nel caso degli elenchi numerati, i numeri composti sono più esplicativi dei singoli numeri. Così un elenco numerato "1, 1.1, 1.2, 1.2.1, 1.3, 2, 2.1" fornisce maggiori informazioni dello stesso elenco senza l'utilizzo dei numeri composti, quale potrebbe essere il seguente elenco formattato:
1.
1.
2.
1.
3.
2.
1.
che verrebbe letto come "1, 1, 2, 1, 2, 3, 2, 1", senza riportare alcuna informazione circa la profondità nell'elenco.
[CSS1] e [CSS2] consentono agli utenti di controllare lo stile dei numeri (per ogni tipo di elenco, non solo quelli ordinati) attraverso l'utilizzo dei fogli di stile.
Esempio.
Il seguente foglio di stile CSS2 mostra come specificare i numeri composti per l'utilizzo degli elenchi annidati creati con gli elementi UL o OL. I termini vengono numerati come"1", "1.1", "1.1.1", ecc.
<style type="text/css">
UL, OL { counter-reset: item }
LI { display: block }
LI:before { content: counters(item, "."); counter-increment: item }
</style>
Fine esempio.
Fino a quando il CSS2 non sarà largamente supportato o i browsers non forniscano il controllo degli elenchi attraverso altri modi, gli autori dovrebbero considerare l'eventualità di fornire del testo contestuale agli elenchi annidati e privi di numeri. Gli utenti non vedenti potrebbero avere delle difficoltà ad individuare dove un elenco cominci o finisca o dove cominci ciascun termine dell'elenco. Ad esempio, se un termine finisce sulla riga successiva, potrebbe apparire come costituito da due termini distinti dell'elenco. Ciò può porre dei problemi ai programmi che leggono lo schermo.
Per cambiare lo stile "bullet" (pallino) dei simboli per indicare i termini di un elenco non ordinato creato con l'elemento LI si devono utilizzare i fogli di stile. Nel CSS è possibile specificare uno stile di simbolo di "recupero" (ad esempio, un cerchio) qualora non sia possibile caricare l'immagine "bullet" del simbolo voluto.
Esempio.
<HEAD>
<TITLE>Usare i fogli di stile per cambiare i bullets</TITLE>
<stile type="text/css">
UL { list-style: url(star.gif) disc }
</style>
</HEAD>
<BODY>
<UL>
<LI>Audrey
<LI>Laurie
<LI>Alice
</UL>
Fine esempio.
Per essere più sicuri che gli utenti comprendano le differenze tra le voci degli elenchi rappresentate visivamente, gli sviluppatori dovrebbero fornire un'etichetta di testo prima o dopo ciascun termine della lista:
Esempio.
In questo esempio, le nuove informazioni vengono segnalate tramite il testo ("New"), lo stile dei caratteri (grassetto) e il colore (il pallino giallo, il testo rosso su sfondo giallo).
<HEAD>
<TITLE>Esempio di stile del "pallino"</TITLE>
<stile type="text/css">
.new_testo { font-weight: bold;
color: red;
background-color: yellow }
.new_pallino { list-style : url(yellow.gif) disc }
</style>
</HEAD>
<BODY>
<UL>
<LI class="new_pallino">Roth IRA <SPAN class="new_testo">New</SPAN></LI>
<LI> 401(k)</LI>
</UL>
</BODY>
Fine esempio.
Si dovrebbe evitare di utilizzare le immagini in sostituzione dei pallini creati negli elechi da DL, DT, e DD. Tuttavia, se si decide di utilizzare questa via, ci si deve assicurare di fornire un testo corrispondente alle immagini.
Esempio deprecato.
<HEAD> <TITLE>Esempio deprecato sull'uso delle immagini negli elenchi DL</TITLE> </HEAD> <BODY> <DL> <DD><IMG src="star.gif" alt="* ">Audrey <DD><IMG src="star.gif" alt="* ">Laurie <DD><IMG src="star.gif" alt="* ">Alice </DL>
Gli sviluppatori di contenuto dovrebbero evitare gli stili di elenco laddove i pallini forniscono informazioni visive addizionali. Tuttavia, se ciò viene fatto, ci si assicuri di fornire del testo corrispondente che descriva il significato dei pallini:
Esempio deprecato.
<DL> <DD><IMG src="red.gif" alt="New:">Roth IRA</DD> <DD><IMG src="yellow.gif" alt="Old:">401(k)</DD> </DL>
In questa sezione si discute dell'accessibilità delle tabelle e di quegli elementi che possono essere inseriti nell'elemento TABLE. Vengono analizzati due tipi di tabelle: le tabelle utilizzate per organizzare i dati e le tabelle create per creare l'organizzazione visuale della pagina.
Punti di controllo in questa sezione: 5.5, 5.1, 5.2, e 5.6.
Gli sviluppatori di contenuto possono rendere più accessibili le tabelle di dati HTLM 4.0 in vari modi:
Questo marcatore permetterà ai browser accessibili e ad altri programmi utenti di ristrutturare o di navigare le tabelle i modi non visivi.
Per informazioni sulle intestazioni di tabella, fare riferimento all'algoritmo e all'analisi dell'intestazione delle tabelle presenti nelle Raccomandazioni HTML 4.0 ([HTML40], sezione 11.4.3).
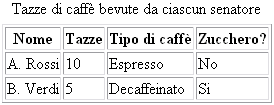
Questo esempio mostra come associare le celle dei dati (create con TD) con le intestazioni corrispondenti per mezzo dell'attributo " headers". L'attributo "headers" specifica un elenco di intestazioni di celle (etichette di righe e di colonne) associate alla corrente cella di dati. Ciò richiede che ciascuna intestazione di cella abbia un attributo "id".
<TABLE border="1"
summary="questa tabella riporta il numero di tazze di caffè
bevute da ogni senatore, il tipo di caffè (decaffeinato
o normale)e se consumate con lo zucchero.">
<CAPTION>Tazze di caffè bevute da ciascun senatore</CAPTION>
<TR>
<TH id="header1">Nome</TH>
<TH id="header2">Tazze</TH>
<TH id="header3" abbr="Tipo">Tipo di caffè</TH>
<TH id="header4">Zucchero?</TH>
</TR>
<TD headers="header1">A. Rossi</TD>
<TD headers="header2">10</TD>
<TD headers="header3">Espresso</TD>
<TD headers="header4">No</TD>
</TR>
<TD headers="header1">B. Verdi</TD>
<TD headers="header2">5</TD>
<TD headers="header3">Decaffeinato</TD>
<TD headers="header4">Si</TD>
</TABLE>
Fine esempio
Un sintetizzatore vocale potrebbe rendere questa tabella come segue:
Caption: Tazze di caffe consumate da ciascun senatore
Summary: questa tabella riporta il numero di tazze di caffè
consumate da ciascun senatore, il tipo di caffè
(decaffeinato o normale), e se preso con zucchero.
Nome: A. Rossi, Tazze: 10, Tipo: Espresso, Zucchero: No
Nome: B. Verdi, Tazze: 5, Tipo: Decaffeinato, Zucchero: Sì
Un programma utente visuale la potrebbe rappresentare come segue:

[Descrizione della tabella caffé]
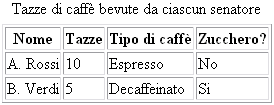
L'esempio successivo associa le stesse celle intestazione (TH) e data (TD) di prima, ma questa volta utilizza l'attributo "scope" (estensione, ambito) invece di "headers". "Scope" deve avere uno dei seguenti valori: "row", "col", "rowgroup", o"colgroup". Scope specifica l'insieme delle celle dei dati da associare con la corrente intestazione di cella. Questo metodo è particolarmente utile nel caso di semplici tabelle. Si dovrebbe osservare che la resa "parlata" di questa tabella dovrebbe essere identica a quella dell'esempio precedente. Una scelta tra gli attributi "headers" e "scope" dipende dalla complessità della tabella.
Esempio.
<TABLE border="1"
summary="questa tabella riporta ...">
<CAPTION>Tazze di caffè bevute da ciascun senatore</CAPTION>
<TR>
<TH scope="col">Nome</TH>
<TH scope="col">Tazze</TH>
<TH scope="col" abbr="Tipo">Tipo di caffè</TH>
<TH scope="col">Zucchero?</TH></TR>
<TR>
<TD>A. Verdi/TD>
<TD>10</TD>
<TD>Espresso</TD>
<TD>No</TD></TR>
<TR>
<TD>B. Rossi</TD>
<TD>5</TD>
<TD>Decaffeinato</TD;>
<TD>Si</TD></TR>
</TABLE>
Fine esempio.
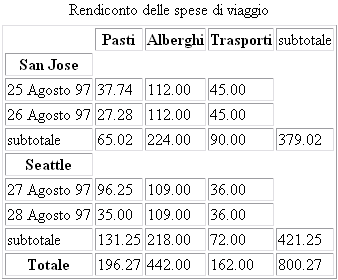
L'esempio successivo mostra come creare delle categorie all'interno di una tabella utilizzando l'attributo " axis".
Esempio.
<TABLE border="1">
<CAPTION>Rendiconto delle spese di viaggio</CAPTION>
<TR>
<TH></TH>
<TH id="header2" axis="spese">Pasti
<TH id="header3" axis="spese">Alberghi
<TH id="header4" axis="spese">Trasporti
<TD>subtotale</TD>
<TR>
<TH id="header6" axis="localita">San Jose
<TH> <TH> <TH> <TD>
<TR>
<TD id="header7" axis="data">25 Agosto 97
<TD headers="header6 header7 header2">37.74
<TD headers="header6 header7 header3">112.00
<TD headers="header6 header7 header4">45.00
<TD>
<TR>
<TD id="header8" axis="data">26 Agosto 97
<TD headers="header6 header8 header2">27.28
<TD headers="header6 header8 header3">112.00
<TD headers="header6 header8 header4">45.00
<TD>
<TR>
<TD>subtotale
<TD>65.02
<TD>224.00
<TD>90.00
<TD>379.02
<TR>
<TH id="header10" axis="localita">Seattle
<TH> <TH> <TH> <TD>
<TR>
<TD id="header11" axis="data">27 Agosto 97
<TD headers="header10 header11 header2">96.25
<TD headers="header10 header11 header3">109.00
<TD headers="header10 header11 header4">36.00
<TD>
<TR>
<TD id="header12" axis="data">28 Agosto 97
<TD headers="header10 header12 header2">35.00
<TD headers="header10 header12 header3">109.00
<TD headers="header10 header12 header4">36.00
<TD>
<TR>
<TD>subtotale
<TD>131.25
<TD>218.00
<TD>72.00
<TD>421.25
<TR>
<TH>Totale
<TD>196.27
<TD>442.00
<TD>162.00
<TD>800.27
</TABLE>
Fine esempio.
Questa tabella elenca le spese di viaggio in due località: Roma e Milano per data e tipologia (pasti, alberghi e trasporti). L'immagine successiva mostra come la potrebbe rappresentare un browser visuale. [Descrizione della Tabella Viaggi]

Punti di controllo in questa sezione: 5.3 e 5.4.
Gli autori dovrebbero usare i fogli di stile per l'impaginazione e il posizionamento. Quando, tuttavia, è necessario utilizzare una tabella per l'impaginazione, questa deve linearizzarsi in modo leggibile. Quando una tabella viene linearizzata, il contenuto delle celle diviene una successione di paragrafi (ad esempio, in verticale nella pagina). Le celle dovrebbero avere senso quando lette in ordine (per riga o per colonna) e dovrebbero contenere gli elementi strutturali (per creare paragrafi, intestazioni, elenchi, ecc.) così che la pagina abbia senso dopo la linearizzazione.
Inoltre quando si usano le tabelle per creare un'impaginazione, non si devono utilizzare i marcatori strutturali per creare una formattazione visiva. Ad esempio, l'elemento TH (intestazione di tabella), di solito è mostrato centrato sul video e in grassetto. Se una cella non è in realtà una intestazione di riga o colonna di dati, si usino i fogli di stile oppure gli attributi di formattazione dell'elemento.
Punti di controllo in questa sezione: 10.3.
Le tabelle usate per disporre pagine e alcune tabelle di dati in cui il testo delle celle va a capo, pongono problemi per gli screen readers più vecchi che non interpretano il sorgente HTML o browsers che non consentono la navigazione di celle di tabelle individuali. Questi screen readers procederanno attraverso la pagina leggendo, come fosse un'unico enunciato, gli enunciati di diverse colonne colonne sulla stessa riga.
Per esempio, se una tabella è resa così sullo schermo:
C'é un 30% probabilitá di Classi alla Universitá di Wisconsin rovesci questa mattina, ma riprenderanno il 3 Settembre. dovrebbe fermarsi prima del weekend.
Questo potrebbe essere letto da uno screen reader come:
C'e un 30% di probabilitá di Classi alla University of Wisconsin rovesci questa mattina,ma riprenderanno il 3 Settembre. dovrebbero cessare prima del weekend.
Gli Screen readers che leggono il sorgente HTML riconosceranno la struttura di ciascuna cella, ma per gli screen readers più vecchi, gli sviluppatori di contenuto possono minimizzare il rischio di mandare a capo una parola (word wrapping) limitando la quantità di testo in ciascuna cella. Inoltre, i blocchi di testo più corposi dovrebbero essere tutti nell'ultima colonna (per tabelle da sinistra a destra la più a destra). In questo modo, se si verifica un a capo, la lettura potrà essere ancora coerente. Gli sviluppatori di contenuto dovrebbero testare le tabelle per il wrapping (a capo) con una risoluzione per il browser di "640x480".
Poichè il marcatore di tabella è strutturale, e noi suggeriamo di separare struttura da presentazione, si consiglia di usare i fogli di stile per creare layout, allineamento, ed effetti di presentazione. Quindi, le due colonne nell'esempio summenzionato potrebbero essere create usando i fogli di stile. Si prega di riferirsi alla sezione sui fogli di stile per maggiori informazioni.
Quicktest! Per ottenere una migliore comprensione su come uno screen reader leggerebbe una tabella, prendete un pezzo di carta, ponetelo adeguatamente sulla pagina e leggete la tabella linea per linea.
Nei browsers HTML 3.2, le righe di un elemento TFOOT appariranno prima del corpo della tabella.
Punti di controllo in questa sezione: 13.1, e 13.6.
Un buon link di testo non dovrebbe essere troppo generico; non usare "clicca qui" o "click here". Non solo questa frase è dipendente dal dispositivo (implica un dispositivo di puntamento, mouse ad esempio) ma, inoltre, non dice niente circa quello sarà trovato se si segue il link stesso. Invece di "clicca qui", il testo del link dovrebbe indicate la natura del target del link stesso, come in "maggiori informazioni circa i leoni di mare" o " versione di solo testo di questo pagina". Notare che per l'ultimo caso (e altri documenti con formato o linguaggi specifici), gli sviluppatori di contenuto sono invece incoraggiati all'uso di negoziazione di contenuto , così che gli utenti che preferissero una versione di testo sarebbero automaticamente serviti.
In aggiunta alla chiarezza di testo per il link, gli sviluppatori di contenuto possono specificare un valore dell'attributo "title" che descriva chiaramente e accuratamente il target del link.
Se più di un link su una pagina condivide lo stesso testo del link, tutti quei links dovrebbero puntare alla stessa risorsa. Tale consistenza aiuterà il progetto della pagina design così come l'accessibilità.
Se due o più links si riferiscono a differenti targets ma condividono lo stesso testo di link, distinguete i links specificando un diverso valore per l'attributo "title" di ciascun elemento A.
Gli "utenti udibili" --cioè utenti non vedenti, con difficoltà di vista, o che usino dispositivi con visualizzatori piccoli o non disponibili -- non sono in grado di scandire la pagina rapidamente con i loro occhi. Per ottenere una vista di insieme di una pagina o per trovare rapidamente un link, questi utenti spesso tabuleranno da un link al successivo o rivisiteranno un elenco di links disponibili sulla pagina.
Perciò, per una serie di links tra loro in relazione, includere informazioni introduttive nel primo link, distinguendo quindi le informazioni nei links che seguiranno. Questo fornirà informazioni di contesto per gli utenti che li leggeranno in sequenza.
Esempio.
<A href="my-doc.html">Il mio documento é disponibile in HTML</A>, <A href="my-doc.pdf" title="Il mio documento in PDF">PDF</A>, <A href="my-doc.txt" title="Il mio documento in testo">testo semplice</A>
Fine esempio.
Quando è usata una immagine come contenuto di un link, specificare un testo equivalente per l'immagine.
Esempio.
<A href="routes.html">
<IMG src="topo.html"
alt="Percorsi per la Boulders Climbing Gym">
</A>
Fine esempio.
Quando i links sono raggruppati in gruppi logici (per esempio, in una barra di navigazione che appare su ogni pagina in un sito) dovrebbero essere marcati come una unità. Le barre di navigazione usualmente sono la prima cosa che si incontra su una pagina. Per utenti con sintetizzatore vocale, questo significa dover udire un numero di links su ogni pagina prima di raggiungere il contenuto di interesse della pagina. Ci sono diversi modi che consentono agli utenti di bypassare (saltare) gruppi di links (come fanno gli utenti con visione quando vedono lo stesso set su ciascuna pagina):
In futuro, i browsers consentiranno agli utenti di saltare elementi come le barre di navigazione.
Nell'HTML, usare gli elementi DIV, SPAN, P, o FRAME per raggruppare i links. Quindi identificare il gruppo con gli attributi " id" o " class".
Esempio.
In questo esempio, l'elemento P raggruppa un set di links, l'attributo "class" lo identifica come barra di navigazione (e.g., per i fogli di stile), " tabindex" è fissato su una anchor che segue il gruppo, e un link all'inizio del gruppo di links, si collega all'anchor dopo il gruppo.
<HEAD>
<TITLE>Come usare il nostro sito</TITLE>
</HEAD>
<BODY>
<P class="nav">
[<A href="#come">Bypassare (saltare) la barra di navigazione</A>]
[<A href="home.html">Home</A>]
[<A href="ricerca.html">Ricerca</A>]
[<A href="novita.html">Novità e in risalto</A>]
[<A href="sitomap.html">mappa sito</A>]
</P>
<H1><A name="come" tabindex="1">Come usare il nostro sito</A></H1>
<!-- contenuto della pagina -->
</BODY>
Fine esempio.
L'accesso da tastiera per attivare gli elementi di una pagina è importante per molti utenti che non possono usare un dispositivo di puntamento. Gli agenti utente (i browsers) possono includere caratteristiche che consentano agli utenti di collegare la pressione di tasti a certe azioni. Inoltre l'HTML 4.0 consente agli sviluppatori di contenuti di specificare scorciatoie (shortcuts) da tastiera in documenti con l'attributo " tabindex".
Esempio.
In questo esempio, se l'utente attiva il tasto "C" , sarà seguito il link.
<A accesskey="C" href="doc.html" hreflang="en"
title="Home pagina azienda XYZ">
Home pagina azienda XYZ</A>
Fine esempio.
Le seguenti sezioni discutono l'accessibilità delle immagini (incluso semplici animazioni quali GIF animate) e mappe immagini.
Per informazioni circa il linguaggio matematico rappresentato con immagini, Riferirsi a lla sezione su usare marcatori di testo e fogli di stile piuttosto che immagini.
Punti di controllo in questa sezione: 1.1.
Quando si usa IMG, specificare un breve testo equivalente con l'attributo " alt". Nota. Il valore di questo attributo è riferito come "alt-text".
Esempio.
<IMG src="lente_ingrandimento.gif" alt="Ricerca">
Fine esempio.
Quando si usa OBJECT, specificare un testo equivalente nel body (corpo) dell'elemento OBJECT:
Esempio.
<OBJECT data="lente_ingrandimento.gif" type=" immagini/gif">
Ricerca
</OBJECT>
Fine esempio.
Quando un breve testo equivalente non è sufficiente a trasmettere adeguatamente la funzione o il ruolo di una immagine, fornire informazioni aggiuntive in un file designato con l'attributo " longdesc":
Esempio.
<IMG src="vendite97.gif" alt="Vendite per il 1997"
longdesc="vendite97.html">
In vendite97.html:
Un grafico mostra come sono cresciute le vendite nel 1997. Il grafico
è un istogramma che mostra la percentuale che cresce nelle vendite per mese. Le vendite in gennaio sono aumentate del 10% da dicembre 1996,
le vendite in febbraio sono calate del 3%, ..
Fine esempio.
Per i browsers che non supportano "longdesc", fornire un link di descrizione vicino al grafico:
Esempio.
<IMG src="vendite97.gif" alt="Vendite per il 1997" longdesc="vendite.html"> <A href="vendite.html" title="descrizione delle figure di vendite 1997 ">[D]</A>
Fine esempio.
Quando si usa OBJECT, specificare il testo equivalente più lungo dentro il contenuto dell'elemento:
Esempio.
<OBJECT data="vendite97.gif" type=" immagine/gif">
Le vendite nel 1997 sono diminuite in seguito a
<A href="anticipa.html">anticipato
acquisto</A> ...
</OBJECT>
Fine esempio.
Notare che il contenuto OBJECT , diversamente al testo "alt" , può includere marcatori. Perciò, gli sviluppatori di contenuto possono fornire un link a informazioni aggiuntive dall'elemento OBJECT:
Esempio.
<OBJECT data="vendite97.gif" type=" immagine/gif">
Grafico delle nostre vendite nel 1997.
E'disponibile <A href="desc.html">la descrizione testuale</A> .
</OBJECT>
Fine esempio.
Nota. I d-links invisibili sono deprecati in favore dell'attributo "longdesc".
Un d-link invisibile è un'immagine piccola (1-pixel) o trasparente il cui valore di attributo " alt" è "D-link" o "D" ed è parte del contenuto di un elemento A . I d-links, si riferiscono al testo equivalente dell'immagine associata. Come per gli altri links, gli utenti possono tabularli. I d-links invisibili quindi forniscono una (temporanea) soluzione per i progettisti che desiderino evitare per ragioni di stile d-links visibili.
Punti di controllo in questa sezione: 13.10.
Evitare le ascii art (figure di caratteri) ed usare invece immagini reali poichè è più semplice fornire un testo equivalente per le immagini. Comunque, se deve essere usata una ascii art fornire un link per saltare la ASCII art stessa, come segue.
Esempio.
<P> <a href="#post-art">salta la ASCII art</a> <!-- ASCII art va qui --> <a name="post-art">legenda per la ASCII art</a>
Fine esempio.
Una ASCII art può anche essere marcata come segue saltare una figura ascii o consultare la descrizione della ascii art:
Esempio.
title="Figura che mostra la percentuale di pazienti
fotosensibili in cui è stata provocata una risposta fotoconvulsiva
con un treno di due secondi di flashes con occhi aperti e chiusi.">
% __ __ __ __ __ __ __ __ __ __ __ __ __ __
100 | * |
90 | * * |
80 | * * |
70 | @ * |
60 | @ * |
50 | * @ * |
40 | @ * |
30 | * @ @ @ * |
20 | |
10 | @ @ @ @ @ |
0 5 10 15 20 25 30 35 40 45 50 55 60 65 70
Flash frequency (Hz)
Fine esempio.
Un'altra opzione per piccole ascii art è usare un elemento ABBR con "title".
Esempio.
<P><ABBR title="smiley in ascii art">:-)</ABBR>
Fine esempio.
Se la ASCII art è complessa, assicurare che il testo equivalente la descriva adeguatamente.
Un altro modo per sostituire le ascii art è quello di usare sostitutivi del linguaggio umano. Per esempio, <occhiolino> potrebbe sostituire uno smiley "occhiolino": ;-). O, la parola "quindi" può sostituire frecce costituite di lineette e maggiore invece dei segni (e.g., -->), e la parola "grande" al posto dell'abbreviazione poco comune "gr8"(gr_eight).
Una mappa immagine è una immagine che ha "regioni attive". Quando l'utente seleziona una delle regioni, avvengono alcune azioni -- può essere seguito un link, possono essere inviate informazioni ad un server, etc. Per rendere accessibile una mappa immagine, gli sviluppatori di contenuto devono assicurare che ciascuna azione associata ad una regione visiva possa essere attivata senza un dispositivo di puntamento.
Le mappe immagine sono create con l'elemento MAP . HTML consente due tipi di mappe immagine: lato client (il browser utente che processa un URL) e lato server (il server processa le coordinate del click ). Per tutte le mappe immagine, gli sviluppatori di contenuto devono fornire un testo equivalente.
Gli sviluppatori di contenuto dovrebbero creare mappe immagine lato client (con " usemap") piuttosto che mappe immagine lato server (con " ismap") poichè le mappe immagine lato server richiedono uno specifico dispositivo di input. Se devono essere usate mappe immagine lato server, le (e.g., perchè la geometria di una regione non può essere rappresentata con valori dell' attributo shape ), gli autori devono fornire la stessa funzionalità o le stesse informazioni in un formato alternativo accessibile. Un modo per ottenere questo è fornire un link di testo per ciascuna regione attiva così che ciascun link sia navigabile con la tastiera. Se si deve usare una mappa immagine lato server, si prega di consultare la sezione sulle mappe immagine lato server.
Punti di controllo in questa sezione: 1.5, 9.1, e 10.5.
Fornire testo equivalente per le mappe immagine poichè convogliano informazioni visive.
Se si usa AREA per creare la mappa, usare l'attributo " alt":
Esempio.
<IMG src="welcome.gif" alt="Mappa immagine di aree nella biblioteca"
usemap="#map1">
<MAP name="map1">
<AREA shape="rect" coords="0,0,30,30"
href="Reference.html" alt="Riferimenti">
<AREA shape="rect" coords="34,34,100,100"
href="media.html" alt="Laboratorio audio video">
</MAP>
Fine esempio.
L'esempio seguente illustra la stessa idea, ma usa OBJECT invece di IMG per inserire l'immagine al fine di dare più informazioni circa l'immagine stessa:
Esempio.
<OBJECT data="welcome.gif" type=" immagini/gif" usemap="#map1">
Ci sono diverse aree nella biblioteca incluso
la sezione <A href="Reference.html">Riferimenti</A>
e la sezione <A href="media.html">Laboratorio audio video</A>.
</OBJECT>
<MAP name="map1">
<AREA shape="rect" coords="0,0,30,30"
href="Reference.html" alt="Riferimenti">
<AREA shape="rect" coords="34,34,100,100"
href="media.html" alt="Laboratorio audio video">
</MAP>
Fine esempio.
In aggiunta al testo equivalente, fornire links di testo ridondanti. Se si usa l'elemento A invece di AREA, lo sviluppatore di contenuto può descrivere regioni attive e fornire links ridondanti allo stesso tempo:
<OBJECT data="navbar1.gif" type=" immagini/gif" usemap="#map1">
<MAP name="map1">
<P>Navigare il sito.
[<A href="guida.html" shape="rect"
coords="0,0,118,28">Guida di accesso</A>]
[<A href="shortcut.html" shape="rect"
coords="118,0,184,28">Vai</A>]
[<A href="search.html" shape="circle"
coords="184.200,60">Cerca</A>]
[<A href="top10.html" shape="poly"
coords="276,0,276,28,100,200,50,50,276,0">
I dieci più richiesti</A>]
</MAP>
</OBJECT>
Fine esempio.
Notare che nell'esempio precedente, l'elemento MAP è il contenuto dell'elemento OBJECT così che i links alternativi dovranno essere visualizzati solo se non lo è la mappa immagine (navbar1.gif).
Notare anche che i links devono essere separati da parentesi quadre ([]). Questo per impedire che i screen readers (lettori di schermo) più vecchi leggano come un singlo link diversi links adiacenti. Questo inoltre aiuta gli utenti normovedenti a distinguere visivamenti i links.
Gli sviluppatori di contenuto dovrebbero assicurarsi di includere i caratteri stampabili (quali parentesi quadre o una barra verticale (|) circondati da spazi tra links adiacenti.
Punti di controllo in questa sezione: 1.2.
Quando deve essere usata una mappa immagine lato server, gli sviluppatori di contenuti dovrebbero fornire un elenco di scelte alternative. Ci sono tre tecniche:
Esempio.
<A href="http://myserver.com/cgi-bin/ immaginemap/my-map">
<IMG src="welcome.gif" alt="Benvenuti! (seguono links di testo)" ismap>
</A>
<P>[<A href="Reference.html">Riferimenti</A>]
[<A href="media.html">Laboratorio audio video</A>]
Fine esempio.
Le mappe immagine lato server e lato client possono essere usate come bottoni di invio (submit buttons) nei moduli. Per maggiori informazioni, Riferirsi a lla sezione bottoni grafici.
Mentre le applets possono essere incluse in un documento sia con l'elemento APPLET che con OBJECT , il metodo preferito è OBJECT.
Se si usa OBJECT, fornire un testo equivalente nel contenuto dell'elemento:
Esempio.
<OBJECT classid="java:Press.class" width="500" height="500">
All'aumentare della temperatura,le molecole nel pallone...
</OBJECT>
Fine esempio.
Un esempio più complesso si avvantaggia del fatto che gli elementi OBJECT possono essere incorporati per fornire rappresentazioni di informazioni alternative:
Esempio.
<OBJECT classid="java:Press.class" width="500" height="500">
<OBJECT data="Pressure.mpeg" type="video/mpeg">
<OBJECT data="Pressure.gif" type=" images/gif">
All'aumentare della temperatura,le molecole nel pallone...
</OBJECT>
</OBJECT>
</OBJECT>
Fine esempio.
Se si usa APPLET, fornire un testo equivalente, con l'attributo " alt" e nel contenuto dell'elemento APPLET. Questo permette al contenuto di trasformarsi gradevolmente per quei browsers che supportano solo uno dei due meccanismi ("alt" o content).
Esempio deprecato.
<APPLET code="Press.class" width="500" height="500"
alt="Java applet: come la temperatura influenza la pressione">
All'aumentare della temperatura,le molecole nel pallone...
</APPLET>
Punti di controllo in questa sezione: 8.1
Se una applet (creata o con OBJECT o con APPLET) richiede l'interazione con l'utente (e.g., la capacità di manipolare una azione fisica) che non può essere duplicata in un formato alternativo, rendete la applet direttamente accessibile.
Per maggiori informazioni rispetto allo sviluppo di applets accessibili, ci si riferisca a [JAVAACCESS] e [IBMJAVA]. Queste aziende stanno sviluppando una API per l'accessibilità così come stanno realizzando le classi Java Swing accessibili.
Punti di controllo in questa sezione: 8.1 e 1.4.
Fornire un testo equivalente sia per immagini che per descrizioni audio di informazioni visive e legende quando necessarie. Se una applet crea movimento, gli sviluppatori dovrebbero fornire un meccanismo per bloccare questo movimento (per un esempio, Riferirsi a [TRACE]). Inoltre, ci si riferisca alla successiva sezione per informazioni sulla realizzazione di presentazione audio e video accessibili.
Le presentazioni uditive devono essere accompagnate da trascrizioni di testo , testuali equivalenti di eventi uditivi. Quando queste trascrizioni sono presentate sincronamente con una presentazione video sono definite legende e sono usate da coloro che non possono sentire la traccia audio del materiale video.
Alcuni formati mediali (e.g., QuickTime 3.0 e SMIL) consentono di aggiungere legende e descrizioni video alle clip multimediali. SAMI consente di aggiungere legende. L'esempio seguente dimostra che le legende dovrebbero includere parlato e anche altri suoni nell'ambiente per aiutare a comprendere quello che accade.
Esempio.
Legende per una scena da "E.T." Il telefono squilla tre volte, quindi c'è la risposta.
[telefono che squilla]
[squilla]
[squilla]
"Pronto?"
Fine esempio.
Fino a che il formato che si usa non supporta tracce alternative, potrebbero essere rese disponibili due versioni del film, una con legende e video descrittivo , e una senza. Alcune tecnologie, quali SMIL e SAMI, consentono di combinare files separati audio/video e files con testo mediante un file di sincronizzazione per creare audio e film con legende (sottotitolati).
Inoltre, alcune tecnologie consentono all'utente di scegliere da sets multipli di legende per abbinare le proprie capacità di lettura. Per maggiori informazioni vedere le specificazioni SMIL 1.0 ([SMIL]).
Possono essere forniti equivalenti per i suoni nella forma di una frase di testo sulla pagina che si colleghi ad una trascizione di un testo o una descrizione del file di suono. Il link alla trascrizione dovrebbe apparire in una posizione altamente visibile come all'inizio della pagina. Comunque, se uno script carica automaticamente un suono, dovrebbe anche essere in grado di caricare automaticamente una indicazione visiva che informi che il suono è correntemente in riproduzione e di fornire una descrizione o trascrizione del suono stesso.
Nota. Queste tecniche sono oggetto di controversia perchè il browser dovrebbe caricare la forma visiva delle informazioni invece di quella udibile se le preferenze delll'utente sono così impostate. Comunque, le strategie devono funzionare anche con i browsers moderni.
Per maggiori informazioni, Riferirsi a [NCAM].
Punti di controllo in questa sezione: 1.3, e 7.3.
Le descrizioni udibili della traccia visiva forniscono il racconto degli elementi visivi chiave senza interferire con l'audio o il dialogo di un film. Gli elementi visivi chiave includono azioni, impostazioni, linguaggio del corpo, grafica e testo visualizzato. Le descrizioni udibili sono usate fondamentalmente da chi non può seguire l'azione e altre informazioni non-udibili nel materiale video.
Esempio.
Ecco un esempio di una testo trascrizione di testo correlata di una clip da "The Lion King" (disponibile in [DVS]). Notare che il descrivente sta fornendo la descrizione udibile della traccia video e che la descrizione è stata integrata nella trascrizione.
Simba: Yeah!
Descrivente: Simba salta fuori, seguito dai genitori. Sarabi sorride e sgomita lievemente Simba verso suo padre. I due siedono fianco a fianco, guardando l'alba dorata.
Mufasa: Guarda Simba, tutto quello che è toccato dalla luce è il nostro regno.
Simba: Wow.
Fine esempio.
Nota. Se non ci sono informazioni visive importanti, per esempio, una intestazione animata che descrive (attraverso vocalizzazione preregistrata) come usare il sito, allora non è necessaria una descrizione udibile.
Per i films, fornire descrizioni udibili che siano sincronizzate con l'audio originale. Riferirsi a lla sezione su informazioni audio per maggiori informazioni sui formati multimediali.
Le trascrizioni di testo correlate consentono l'accesso ad utenti con disabilità sia visive che uditive. Inoltre forniscono a tutti la capacità di indicizzare e cercare le informazioni contenute nei materiali audio/video.
Le trascrizioni di testo correlate includono dialoghi parlati e qualunque altro suono significativo incluso suoni on-screen e off-screen, musica, risate, applausi, etc. In altre parole, tutto il testo che appare nelle legende così come tutte le descrizioni fornite nelle descrizioni udibili.
Quando necessario, dovrebbe essere fornito un testo equivalente per informazioni visive per rendere la pagina comprensibile. Per esempio, si consideri una animazione ripetitiva che mostra copertura nuvolosa e precipitazioni come parte di uno status report meteorologico. Poichè l'animazione sta supplendo il resto del report meteorologico (che è presentato in liguaggio naturale), è necessaria una descrizione meno prolissa dell'animazione. Però, se l'animazione appare in un contesto pedagogico dove gli allievi stanno apprendendo informazioni sulla formazione delle nuvole in relazione alle masse terrestri, allora l'animazione deve essere descritta per quelli che non possono vedere l'animazione ma che vogliono imparare la lezione.
Vedere anche la sezione su stilizzazione del testo per controllare il lampeggio (blinking).
Altri oggetti, come quelli che richiedono un plug-in, dovrebbero usare anche l'elemento OBJECT. Comunque, per la compatibiltà verso il basso (indietro) con i browsers Netscape, usare l'elemento proprietario EMBED dentro l'elemento OBJECT come segue:
Esempio deprecato.
<OBJECT classid="clsid:A12BCD3F-GH4I-56JK-xyz"
codebase="http://sito.com/content.cab" width=100 height=80>
<PARAM name="Movie" value="moviename.swf">
<EMBED src="moviename.swf" width=100 height=80
pluginspage="http://www.macromedia.com/shockwave/download/">
</EMBED>
<NOEMBED>
<IMG alt="Fermo immagine dal Film"
src="moviename.gif" width=100 height=80>
</NOEMBED>
</OBJECT>
Fine esempio.
Per maggiori informazioni Riferirsi a [MACROMEDIA].
Per gli utenti normovedenti, i frame possono organizzare una pagina in zone differenti. Per gli utenti non-vedenti, le relazioni tra il contenuto nei frame (e.g., un frame ha una tabella di contenuti, un altro i contenuti stessi) deve essere trasmesso attraverso altri mezzi.
I frame come implementati oggi (con gli elementi FRAMESET, FRAME, e IFRAME ) sono problematici per diverse ragioni:
Nelle seguenti sezioni, discutiamo come rendere i frame più accessibili. Forniamo anche una alternativa ai frame che usa l'HTML 4.0 e i CSS e fissa molte delle limitazioni delle implementazioni dei frame attualmente.
Esempio.
Usare l'attributo "title" per identificare i frame.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN">
<HTML>
<HEAD>
<TITLE>Un semplice documento frameset </TITLE>
</HEAD>
<FRAMESET cols="10%, 90%"
title="La nostra biblioteca di documenti elettronici">
<FRAME src="nav.html" title="navigazione bar">
<FRAME src="doc.html" title="documenti">
<NOFRAMES>
<A href="lib.html" title="Link biblioteca">
Selezionare per andare alla biblioteca elettronica</A>
</NOFRAMES>
</FRAMESET>
Fine esempio.
Punti di controllo in questa sezione: 12.2.
Esempio.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN">
<HTML>
<HEAD>
<TITLE>Notizie di oggi</TITLE>
</HEAD>
<FRAMESET cols="10%,*,10%">
<FRAMESET rows="20%,*">
<FRAME src="promo.html" name="promo" title="Offerte">
<FRAME src="sitonavbar.html" name="navbar"
title="Barra di navigazione generale" longdesc="frameset-desc.html#navbar">
</FRAMESET>
<FRAME src="story.html" name="story" title="Storia selezionata - contenuto principale"
longdesc="frameset-desc.html#story">
<FRAMESET rows="*,20%">
<FRAME src="headlines.html" name="indice" title="Indice di altre testate nazionali"
longdesc="frameset-desc.html#headlines">
<FRAME src="ad.html" name="adspace" title="Pubblicità">
</FRAMESET>
<NOFRAMES>
<p><a href="ndirames.html">Versione no frames</a></p>
<p><a href="frameset-desc.html">Descrizione dei frames.</a></p>
</NOFRAMES>
</FRAMESET>
</HTML>
frameset-desc.html potrebbe dire qualcosa come:
#Navbar - questo frame fornisce links alle sezioni
maggiori del sito: World News, National News,
Local News, Technological News,
e Entertainment News.
#Story - questo frame visualizza la storia selezionata corrente.
#index - questo frame fornisce links alle intestazioni delle
storie di oggi dentro questa sezione.
Fine esempio.
Notare che se i contenuti di un frame cambiano, l'equivalente di testo non concorderà più. Inoltre dovrebbero essere forniti links alle descrizioni di un frame insieme ad altro contenuto alternativo nell'elemento NOFRAMES di un FRAMESET.
Esempio.
In questo esempio, se l'utente legge "top.html":
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN">
<HTML>
<HEAD>
<TITLE>Questo è top.html</TITLE>
</HEAD>
<FRAMESET cols="50%, 50%" title="Il nostro documento grande">
<FRAME src="main.html" title="Dove è visualizzato il contenuto">
<FRAME src="tabella_dei_contenuti.html" title="Tabella dei Contenuti">
<NdiRAMES>
<A href="tabella_dei_contenuti.html">Tabella dei Contenuti.</A>
<!-- altri links di navigazione che sono disponibili in main.html
sono disponibili anche qui . -->
</NOFRAMES>
</FRAMESET>
</HTML>
e l'agente utente non visualizza i frame, l'utente avrà accesso (via un link) a una versione senza frame delle stesse informazioni.
Fine esempio.
Punti di controllo in questa sezione: 6.2.
Gli sviluppatori di contenuto devono fornire equivalenti di testo di frame così che i loro contenuti e le relazioni tra frame abbiano senso. Notare che se i contenuti di un frame cambiano, così deve cambiare ogni descrizione. Questo non è possible se un IMG è inserito direttamente in un frame. Perciò, gli sviluppatori di contenuto dovrebbero sempre rendere il sorgente ("src") di un frame come un file HTML. Le immagini possono essere inserite nel file HTML e le relative alternative di testo evolveranno correttamente.
Esempio.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN"> <HTML> <HEAD> <TITLE>Un documento frameset corretto</TITLE> </HEAD> <FRAMESET cols="100%" title="Evoluzione del frameset"> <FRAME name="goodframe" src="mele.html" title="Mele"> </FRAMESET> </HTML>
<!-- In mele.html --> <P><IMG src="mele.gif" alt="Mele">
Fine esempio.
Il seguente esempio deprecato dovrebbe essere evitato poichè inserisce IMG direttamente in un frame:
Esempio deprecato.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN">
<HTML>
<HEAD>
<TITLE>Un cattivo documento frameset</TITLE>
</HEAD>
<FRAMESET cols="100%" title="Frameset statico">
<FRAME name="badframe"
src="mele.gif" title="Mele">
</FRAMESET>
</HTML>
Notare che se, per esempio, un link provoca l'inserimento di una nuova immagine nel frame:
<P>Visita un bel boschetto di <A target="badframe" href="aranci.gif" title="Aranci">aranci</A>
il titolo iniziale del frame ("Mele") non concorderà più con il contenuto corrente del frame ("Aranci").
Punti di controllo in questa sezione: 10.1.
Gli sviluppatori di contenuto dovrebbero evitare di specificare una nuova finestra come il target di un frame con target="_blank".
Uno dei più comuni usi dei frame è quello di suddividere la finestra del browser utente in due parti: una finestra di navigazione e una finestra di contenuto. Come alternativa ai frame, incoraggiamo a provare quanto segue:
Esempio.
<P> <OBJECT data="nav.html"> Vai alla <A href="nav.html">tabella di contenuti</A> </OBJECT>
Sistemare il meccanismo di navigazione alla fine del documento significa che quando i fogli di stile sono disabilitati, gli utenti hanno accesso prima alle informazioni importanti del documento.
OBJECT { float: left; width: 25% }
La seguente regola (rule) CSS fissa il meccanismo di navigazione all'angolo in basso a sinistra della pagina e lo tiene lì anche se l'utente scrolla giù la pagina:
OBJECT { position: fixed; left: 0; bottom: 0 }
Note. Meccanismi di navigazione o altro contenuto possono essere inseriti in un documento per mezzo di inclusioni lato server.
Questa sezione discute l'ccessibilità di moduli e controlli di form che si possono inserire in un elemento FORM.
Punti di controllo in questa sezione: 9.4 e 9.5.
Riferirsi a lla sezione su accesso da tastiera per maggiori informazioni.
Gli sviluppatori di contenuto dovrebbero raggruppare le informazioni quando naturale e appropriato. Quando i controlli di form possono essere raggruppati in unità logiche, usare l'elemento FIELDSET e identificare quelle unità con l'elemento LEGEND :
Esempio.
<FORM action="http://unsito.com/agg_utente" method="post"> <FIELDSET> <LEGEND>Informazioni personali</LEGEND> <LABEL for="nome">Nome: </LABEL> <INPUT type="text" id="nome" tabindex="1"> <LABEL for="cognome">Cognome: </LABEL> <INPUT type="text" id="cognome" tabindex="2"> ...altre informazioni personali... </FIELDSET> <FIELDSET> <LEGEND>Storia medica</LEGEND> ...informazioni sulla storia medica... </FIELDSET> </FORM>
Fine esempio.
Punti di controllo in questa sezione: 12.4 e 10.2. Un esempio di LABEL usata con " for" in HTML 4.0 è data nella precedente sezione.
Gli sviluppatori di contenuto dovrebbero raggruppare le informazioni quando naturale e appropriato. Per lunghi elenchi di selezione di menu (che possono essere difficili da tracciare), gli sviluppatori di contenuto dovrebbero raggruppare le voci SELECT (definite da OPTION) in una gerarchia usando l'elemento OPTGROUP. Tale elemento specifica una etichetta per il gruppo di opzioni con l'attributo label sul OPTGROUP.
Esempio.
<FORM action="http://unsito.com/prog/unprog" method="post">
<P>
<SELECT name="ComOS">
<OPTGROUP label="PortMaster 3">
<OPTION label="3.7.1" value="pm3_3.7.1">PortMaster 3 con ComOS 3.7.1
<OPTION label="3.7" value="pm3_3.7">PortMaster 3 con ComOS 3.7
<OPTION label="3.5" value="pm3_3.5">PortMaster 3 con ComOS 3.5
</OPTGROUP>
<OPTGROUP label="PortMaster 2">
<OPTION label="3.7" value="pm2_3.7">PortMaster 2 con ComOS 3.7
<OPTION label="3.5" value="pm2_3.5">PortMaster 2 con ComOS 3.5
</OPTGROUP>
<OPTGROUP label="IRX">
<OPTION label="3.7R" value="IRX_3.7R">IRX con ComOS 3.7R
<OPTION label="3.5R" value="IRX_3.5R">IRX con ComOS 3.5R
</OPTGROUP>
</SELECT>
</FORM>
Fine esempio.
Nel successivo esempio, specifichiamo un ordine di tabulazione tra elementi (in ordine, "campo1", "campo2", "invia") con " tabindex":
Esempio.
<FORM action="submit" method="post"> <P> <INPUT tabindex="1" type="text" name="campo1"> <INPUT tabindex="2" type="text" name="campo2"> <INPUT tabindex="3" type="submit" name="invia"> </FORM>
Fine esempio.
Questo esempio assegna "U" come la accesskey (via " accesskey"). Digitando "U" dà il focus alla label, che a sua volta dà il focus al controllo input, così che l'utente possa immettere il testo.
Esempio.
<FORM action="submit" method="post">
<P>
<LABEL for="utente" accesskey="U">Nome</LABEL>
<INPUT type="text" id="utente">
</FORM>
Fine esempio.
L'uso di immagini per decorare bottoni consente agli sviluppatori di rendere i loro moduli unici e più semplici a capirsi. L'uso di una immagine per un bottone (e.g., con l'elemento INPUT o BUTTON) non è insitamente inaccessibile - assumendo che sia fornito un testo equivalente per l'immagine.
Comunque, un bottone submit con forma grafica creato con INPUT, type=" image" crea un tipo di mappa immagine lato server. Ogni volta che il bottone è cliccato con un mouse, le coordinate x , y del click del mouse sono inviate al server come parte dell'invio (submission) del form.
Nella sezione immagine e mappa immagine , discutiamo perchè devono essere evitate le immagini lato server, e proponiamo invece di usare le mappe immagine lato client. In HTML 4.0, i bottoni grafici possono essere ora mappe immagine lato client. Per conservare le funzioni forrnite dal server, gli autori hanno le seguenti opzioni, come stabilito nelle HTML 4.0 Recommendation ([HTML40], sezione 17.4.1):
Se il server intraprende diverse azioni a seconda delle locazione cliccata, gli utenti di browsers non-grafici saranno svantaggiati.
Per questa ragione, gli autori dovrebbero considerare approcci alternativi:
- Usare bottoni di submit (invio) multipli (ciascuno con la sua immagine) al posto di un singolo bottone di submit grafico. Gli autori possono usare i fogli di stile per controllare il posizionamento di questi bottoni.
- Usare una mappa immagine lato client insieme a scripting.
Punti di controllo in questa sezione: 10.4.
Esempio.
Alcune tecnologie assistive legacy richiedono testo iniziale nei controlli di form quali TEXTAREA per funzionare correttamente.
<FORM action="http://unsito.com/prog/text-read" method="post">
<P>
<TEXTAREA name=tuonome rows="20" cols="80">
Digita qui il tuo nome.
</TEXTAREA>
<INPUT type="submit" value="Invia"><INPUT type="reset">
</P>
</FORM>
Fine esempio.
Fornire un testo equivalente per immagini usate come bottoni "submit" :
Esempio.
<FORM action="http://unsito.com/prog/text-read" method="post"> <P> <INPUT type="image" name=invia src="button.gif" alt="Invia"> </FORM>
Fine esempio.
Riferirsi a nche alla sezione su accesso da tastiera poichè questa tecnica si applica ai controlli di form.
In alcuni browsers HTML 3.2 ,
Questa sezione discute l'accessibilità di script inclusi in un documento per mezzo dell'elemento SCRIPT.
Punti di controllo in questa sezione: 6.3.
Gli sviluppatori di contenuto dovrebbero assicurare che le pagine siano accessibili con gli script disabilitati o in browsers che non supportano gli script.
Esempio deprecato. Questo è un dead-end link (link "morto") per un browser che non supporti o carichi gli script.
<A href="javascript:">...</A>
Punti di controllo in questa sezione: 9.3 e 6.4.
Un manipolatore di evento è uno script che è invocato quando avviene un determinato evento (e.g, i movimenti del mouse , è premuto un tasto , il documento è caricato, etc.). In HTML 4.0, i manipolatori di evento sono collegati agli elementi per mezzo degli attributi del manipolatore di evento (gli attributi cominciano con "on", come in "onkeyup").
Alcuni manipolatori di evento, quando invocati, producono effectti puramente decorativi quali il risalto di un immagine o il cambio di colore del testo di un elemento. Altri manipolatori di evento producono effectti molto più sostanziali, quali la produzione di un calcolo, fornendo informazioni importanti all'utente, o inviando un form. Per i manipolatori di evento che fanno più che cambiare solo la presentazione di un elemento, gli sviluppatori di contenuto dovrebbero fare quel che segue:
Una modo per ottenerlo è l'utilizzo dell'elemento NOSCRIPT . Il contenuto di questo elemento viene rappresentato quando gli script non sono abilitati.
Esempio.
<SCRIPT type="text/tcl">
...alcuni Tcl script per mostrare una bacheca di risultati sportivi...
</SCRIPT>
<NOSCRIPT>
<P>Risultati delle partite di ieri:</P>
<DL>
<DT>Bulls 91, Sonics 80.
<DD><A href="bullsonic.html">In rilievo la partita Bulls vs. Sonics</A>
...altri punteggi...
</DL>
</NOSCRIPT>
Fine esempio.
Punti di controllo in questa sezione: 3.3.
Le seguenti sezioni elencano alcune tecniche per l'uso dei CSS per progettare documenti accessibili e alcune tecniche per la scrittura di fogli di stile efficaci. In HTML, i fogli di stile possono essere specificati esternamente per mezzo dell'elemeto LINK , nell'intestazione del documento con l'elemento STYLE , o con uno specifico elemento con l'attributo style.
CSS1 ([CSS1]) e CSS2 ([CSS2]) consentono agli sviluppatori di contenuto di replicare la maggior parte delle capacità di presentazione HTML 4.0 e offrono più efficienza a minor costo. Comunque, fino a che la maggior parte degli utenti non avrà browsers che supportino i fogli di stile, non tutti linguaggi di presentazione potranno essere espressi in modo soddisfacente con i fogli di stile. Forniamo anche esempi di come usare le caratteristiche HTML 4.0 (e.g., tabelle, testo bitmap) più accessibili quando devono essere usati.
Vedi anche la sezione sulla marcatura del testo.
Punti di controllo in questa sezione: 6.1 e 3.4.
Ecco le linee guida per creare fogli di stile che promuovano l'accessibilità:
Seguono alcuni esempi.
Esempio.
Usare em per regolare i font sizes, come in:
H1 { font-size: 2em }
piuttosto che:
H1 { font-size: 12pt }
Fine esempio.
Esempio.
Usare unità di lunghezza e percentuali relative.
BODY { margin-left: 15%; margin-right: 10%}
Fine esempio.
Esempio.
Usare solo unità di lunghezza assolute quando sono note le caratteristiche fisiche del medium di output.
.businesscard { font-size: 8pt }
Fine esempio.
Esempio.
Specificare sempre un font generico di default:
BODY { font-family: "Gill Sans", sans-serif }
Fine esempio.
Esempio.
Usare numeri, non nomi, per i colori:
H1 {color: #808000}
H1 {color: rgb(50%,50%,0%)}
Fine esempio.
Invece di usare elementi di presentazione e attributi deprecati , usare le molte proprietà dei CSS per controllare le caratteristiche del font : 'font-family', 'font-size', 'font-size-adjust', 'font-stretch', 'font-stile', 'font-variant', e 'font-weight'.
Le seguenti proprietà dei CSS2 possono essere usate per controllare le informazioni del font : 'font', 'font-family', 'font-size', 'font-size-adjust', 'font-stretch', 'font-stile', 'font-variant', e 'font-weight'.
Usarle invece dei seguenti elementi e attributi di font deprecati in HTML: FONT, BASEFONT, "face", e "size".
Se devono essere usati elementi HTML per controllare informazioni di font , usare BIG e SMALL, che non sono deprecati.
Esempio.
<style type="text/css">
P.importante { font-weight: bold }
P.meno-importante { font-weight: lighter; font-size: smaller }
H2.subsezione { font-family: Helvetica, sans-serif }
</style>
Fine esempio.
Punti di controllo in questa sezione: 7.2.
Le seguenti proprietà dei CSS2 possono essere usate per stilizzare il testo:
Gli sviluppatori di contenuto dovrebbero usare fogli di stile per stilizzare il testo piuttosto che rappresentare testo in immagini. Usare testo invece di immagini significa che le informazioni saranno disponibili per un numero di utenti più grande (con sintetizzatori vocali, displays braille, displays grafici, etc.). L'uso dei fogli di stile inoltre consentirà agli utenti di sovrapporsi agli stili dell'autore e cambiare colori o dimensioni dei fonts più agevolmente.
Se fosse necessario usare un bitmap per creare un effetto di testo (font speciale, trasformazione, ombre, etc.) il bitmap deve essere accessibile (vedi le sezioni su equivalenti di testo e pagine alternative).
Esempio.
In questo esempio, l'immagine inserita mostra il grande carattere rosso "Esempio", ed è commentato dal valore dell'attributo "alt" .
<P>questo é un <IMG src="esempio_grande_rosso.gif" alt="Esempio"> di quello che intendevamo. </P>
Fine esempio.
Le seguenti proprietà dei CSS2 possono essere usate per controllare formattazione e posizione del testo:
Il seguente esempio mostra come usare i fogli di stile per creare un effetto di capolettera.
Esempio.
<HEAD>
<TITLE>Capolettera</TITLE>
<style type="text/css">
.capolettera { font-size : 120%; font-family : Helvetica }
</style>
</HEAD>
<BODY>
<P><SPAN class="capolettera">C</SPAN>'era una volta...
</BODY>
Nota. Nella scrittura di questo documento, lo pseudo-elemento CSS ':first-letter', che consente agli sviluppatori di contenuto di riferirsi alla prima lettera di un blocco di testo, non è ampiamente supportato.
Punti di controllo in questa sezione: 2.1 e 2.2.
Usare queste proprietà dei CSS per specificare i colori:
Assicurarsi che l'informazione non sia convogliata solo attraverso il colore. Per esempio, in caso di richiesta di input dell'utente, non scrivere "Per favore selezionare una voce da quelle elencate in verde". Invece, assicurarsi che l'informazione sia disponibile mediante altri effetti di stile (e.g., un effetto font ) e attraverso il contesto (e.g,. links di testo comprensibili).
Ad esempio, in questo documento, gli esempi sono stilizzati per default (attraverso fogli di stile) come segue:
Quicktest! Per testare se il documento funziona ancora senza colori, esaminatelo con un monitor monocromatico o con i colori del browser disabilitati. Inoltre, tentate di regolare uno schema di colori nel browser che usi solo nero, bianco, e i quattro toni di grigio browser-safe e osservate come appare la pagina.
Quicktest! Per verificare se il contrasto di colore è sufficiente per essere letto da persone daltoniche o da utenti di monitors a bassa risoluzione, stampare pagine con una stampante in bianco e nero (con backgrounds e colori in scala di grigio). Inoltre proporre la stampa e la copia per due o tre volte per vedere come degrada. Questo evidenzierà dove fosse necessario aggiungere ulteriori battute (esempio: i collegamenti ipertestuali sono usualmente sottolineati sulle pagine Web), o se le battute sono due piccole o indistinte da trattenere .
Per ulteriori informazioni su colori e contrasto, Riferirsi a [LIGHTHOUSE].
Layout (organizzazione degli elementi), posizionamento, layering (organizzazione a livelli) ed allineamento dovrebbero essere ottenuti con i fogli di stile (usando considerevolmente il posizionamento float e absolute dei CSS ):
Fornire testo equivalente per tutte le immagini, incluso immagini invisibili o trasparenti.
Se gli sviluppatori di contenuto non possono usare i fogli di stile e devono usare immagini invisibili o trasparenti (e.g., con IMG) per disporre immagini sulla pagina, dovrebbero specificare per loro l'attributo alt="".
Esempio deprecato.
Gli autori non dovrebbero usare spazi per il valore di " alt" per prevenire che le parole si carichino insieme all'immagine quando questa non sia caricata:
il mio poema richiede un grande spazio<IMG src="10pttab.gif" alt=" ">qui
In questo esempio successivo, è usata un immagine per forzare la comparsa di un grafico in una determinata posizione:
<IMG src="spaziatore.gif" alt="spaziatore"> <IMG src="ruotacolorata.gif" alt="La ruota della fortuna">
Fine esempio.
Righe e bordi possono connotare il concetto di "separazione" per gli utenti normovedenti ma senza che i contenuti siano interpretati diversamente fuori dal contesto visivo.
Usare queste proprietà CSS per specificare gli stili dei bordi:
Gli autori dovrebbero usare i fogli di stile per creare righe e bordi.
Esempio.
In questo esempio, l'elemento H1 ha un bordo superiore dello spessore di 2px , rosso e separato dal contenuto di 1em:
<HEAD>
<TITLE>Linea rossa con fogli di stile</TITLE>
<STYLE type="text/css">
H1 { padding-top: 1em; border-top: 2px red }
</STYLE>
</HEAD>
<BODY>
<H1>Capitolo 8 - Displays uditivi e tattili</H1>
</BODY>
Fine esempio.
Se si usa una riga (es. l'elemento HR) per indicare una struttura, assicurarsi di indicare tale struttura anche in maniera non visuale (es. usando un markup strutturale).
Esempio.
In questo esempio, l'elemento DIV è usato per creare una barra di navigazione, che include un separatore orizzontale.
<DIV class="navigation-bar">
<HR>
<A rel="Prossima" href="succ.html">[Pagina successiva]</A>
<A rel="Precedente" href="prec.html">[Pagina precedente]</A>
<A rel="Prima" href="prima.html">[Prima pagina]</A>
</DIV>
Fine esempio .
Questo indice elenca ogni checkpoint (punto di controllo) e le sezioni in questo documento dove è trattato. Inoltre ciascun numero di linea guida è collegato alla sua definizione nel documento delle linee guida.
Punti di controllo in questa sezione: 11.2.
Versione lineare dell'indice di elementi HTML 4.0 .
Questo indice elenca tutti gli elementi in HTML 4.0. La prima colonna di questa tabella si collega alla definizione dell'elemento nella specifica HTML 4.0 ([HTML40]). Gli elementi che sono deprecati in HTML 4.0 sono seguiti da un asterisco (*). Gli elementi che sono obsoleti in HTML 4.0 o non esistono in una specifica W3C di HTML (2.0, 3.2, 4.0) non appaiono in questa tabella.
La seconda colonna indica altre specifiche W3C per HTML che hanno incluso ciascun elemento. La terza colonna indica il ruolo dell'elemento.
L'ultima colonna elenca le sezioni nel documento corrente dove l'elemento è discusso. Una annotazione di "N/A" significa che l'elemento non è trattato in questo documento.
Versione lineare dell'indice di attributi di HTML 4.0.
Questo indice elenca alcuni attributi in HTML 4.0 che influenzano l'accessibilità e quali a elementi si applicano. La prima colonna di questa tabella si collega alla definizione dell'attributo nella specifica HTML 4.0 ([HTML40]). Gli attributi ed elementi che sono deprecati in HTML 4.0 ([HTML40]) sono seguiti da un asterisco (*). Gli attributi ed elementi che sono obsoleti in HTML 4.0 o non esistono in una specifica W3C di HTML (2.0, 3.2, 4.0) non appaiono in questa tabella. Gli attributi che si applicano alla maggior parte degli elementi HTML 4.0 sono indicati come tali; si prega di consultare la specifica HTML 4.0 per l'elenco esatto di elementi con questo attributo.
La seconda colonna indica altre specifiche W3C per HTML che ha incluso ciascun attributo. La terza colonna indica gli elementi che prende ciascun attributo. La quarta colonna indica il ruolo dell'attributo.
L'ultima colonna elenca le sezioni nel documento corrente dove l'attributo è discusso. Una notazione di "N/A" significa che l'attributo non è discusso in questo documento.
Il seguente è l'elenco di attributi HTML 4.0 non direttamente collegati all'accessibilità. Gli sviluppatori di contenuto dovrebbero usare i fogli di stile invece degli attributi di presentazione. Anche per gli attributi dei manipolatori di eventi, si prega di riferirsi alla sezione su manipolatori di eventi indipendenti dal device (dispositivo) per maggiori dettagli.
La bozza originale di questo documento è basato su "The Unified Web Site Accessibility Guidelines" ([UWSAG]) compilato dal Trace R & D Center at the University of Wisconsin. Quel documento include un elenco di collaboratori aggiuntivi.
Per l'ultima versione di qualunque specifica W3C si prega di consultare l'elenco dei W3C Technical Reports.
Nota. W3C non può mantenere stabilità per alcuno dei seguenti riferimenti fuori dal suo controllo. Questi riferimenti sono inclusi per convenienza.