Qualcuno potrebbe dire: “troppo bello per crederci”, ma è oramai una realtà.
Tra meno di un mese una buona parte di Venezia avrà una copertura wi-fi pubblica (gratuita per i residenti). Questo consentirà ai più tecnologici di poter utilizzare la rete per comunicare ed accedere ad informazioni su Venezia e sui servizi disponibili in città.
L’accesso pubblico è uno dei progetti realizzati da Michele Vianello (vicesindaco del Comune di Venezia), annunciato a suo tempo ad un convegno IWA a dicembre 2007 a Venezia all’interno dell’idea Venice Connected, il primo e-commerce di una pubblica amministrazione per l’organizzazione dei flussi turistici tramite la prenotazione degli stessi via Web: un unico codice di prenotazione (PRN) per acquistare l’accesso ai mezzi pubblici, musei ed in futuro anche strutture ricettive.
Il lancio dell’iniziativa verrà annunciato dal vicesindaco Michele Vianello che il giorno 11, in un convegno a Palazzo Labia, presenterà il wi-fi cittadino:
Dotare una città di rete a banda larga, lottare contro l’analfabetismo informatico per consentire a tutti di poter usufruire delle potenzialità presenti in internet, garantire l’accesso gratuito alla rete sono compiti nuovi, pienamente legittimi e auspicabili di una amministrazione locale.
Il 3 luglio 2009 quindi verrà attivato il Wi-fi e si potrà quindi iniziare a “navigare Venezia” non solo tramite vaporetto ma tramite notebook, netbook, iphone e strumenti anche per chi non ha dimestichezza con la rete ma vuole ad esempio beneficiare della possibilità di telefonare tramite Skype. Ci sono anche altre novità molto “2.0” che dovrebbero esser annunciate per il giorno 3 ma di cui non sono autorizzato a parlarne, ma sono comunque delle interessanti novità 😉
Veneziadigitale
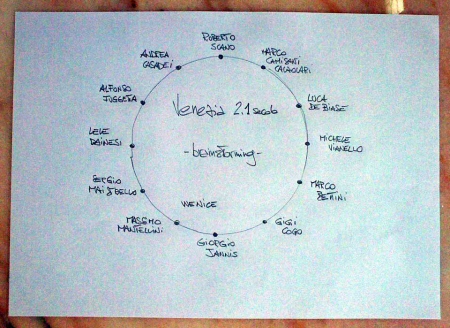
Questo è il primo tassello per la realizzazione di un sogno che abbiamo in molti a Venezia e che personalmente sto cercando di realizzare da anni: portare a Venezia innovazione, staccare Venezia dal classico binomio alberghi-maschere inserendo l’innovazione. E su questo l’idea di una tre giorni a Venezia per il lancio di un’isola dedicata all’innovazione (quella che chiamo V2I, Venice Innovation Island) su cui è già stato fatto un brainstorming iniziale in una riunione organizzata dal Vicesindaco che ha coinvolto una serie di esperti. Su questo argomento siamo ancora in brainstorming ma spero che presto si riuscirà ad avere un programma definitivo (o quasi) dell’evento, ipotizzato in tre giornate con tre differenti target (barcamp, conferenze e convegno).
Bateocamp
 Ma il giorno 3 c’è anche un’interessante iniziativa in stile “barcamp”. L’idea del Bateocamp è nata da Gigi Cogo e sta ottenendo un buon successo di adesioni. Cos’è il “bateo” ? Si tratta del “vaporetto“, ossia uno dei mezzi pubblici che consentono di spostarsi per Venezia, a cui i Pitura Freska hanno dedicato una canzone. Il vaporetto è un mezzo che, per tutto il Canal Grande, passa ogni 10 minuti e consente di fare un tragitto turistico/lavorativo di circa 1 ora dalla stazione Trenitalia sino al Lido di Venezia (la spiaggia di Venezia). Gran parte di questo percorso (fino a San Marco) sarà coperto dal Wi-fi e pertanto sarà possibile navigare sia fisicamente che virtualmente inviando foto, twitterate, fare streaming, ecc. in tempo reale, raggiungendo poi il litorale del Lido di Venezia (fantastica zona in cui vivo e che non cambierei con altra al mondo) in cui il servizio di wi-fi è presente nelle spiagge comunali (e qui un consiglio a Michele Vianello: perché non pianificare l’accesso almeno per il gran viale, ossia il viale che porta dai vaporetti alla spiaggia? Basterebbe attivare 4-5 hotspot…). In puro stile barcamp poi ci dovrebbero essere momenti di svago (tempo permettendo), tra cui bagno in spiaggia, spritz all’aperto e serata all’aperto…
Ma il giorno 3 c’è anche un’interessante iniziativa in stile “barcamp”. L’idea del Bateocamp è nata da Gigi Cogo e sta ottenendo un buon successo di adesioni. Cos’è il “bateo” ? Si tratta del “vaporetto“, ossia uno dei mezzi pubblici che consentono di spostarsi per Venezia, a cui i Pitura Freska hanno dedicato una canzone. Il vaporetto è un mezzo che, per tutto il Canal Grande, passa ogni 10 minuti e consente di fare un tragitto turistico/lavorativo di circa 1 ora dalla stazione Trenitalia sino al Lido di Venezia (la spiaggia di Venezia). Gran parte di questo percorso (fino a San Marco) sarà coperto dal Wi-fi e pertanto sarà possibile navigare sia fisicamente che virtualmente inviando foto, twitterate, fare streaming, ecc. in tempo reale, raggiungendo poi il litorale del Lido di Venezia (fantastica zona in cui vivo e che non cambierei con altra al mondo) in cui il servizio di wi-fi è presente nelle spiagge comunali (e qui un consiglio a Michele Vianello: perché non pianificare l’accesso almeno per il gran viale, ossia il viale che porta dai vaporetti alla spiaggia? Basterebbe attivare 4-5 hotspot…). In puro stile barcamp poi ci dovrebbero essere momenti di svago (tempo permettendo), tra cui bagno in spiaggia, spritz all’aperto e serata all’aperto…



 E finalmente ce l’ho fatta. Dopo settimane di lavoro sul materiale formativo dedicato all’accessibilità 2.0, in particolare alle
E finalmente ce l’ho fatta. Dopo settimane di lavoro sul materiale formativo dedicato all’accessibilità 2.0, in particolare alle